If properly nurtured, a design system ultimately provides consistency, reusability, and efficiency to designers and developers.
At Gitkon 2022, June Cho, developer advocate at Zeplin, discussed the challenges of design system adoption today and gave a sneak peek of a new stand alone tool called Omlet. Omlet offers design system analytics for developers and their design system team. Request access here.
Problems with Design Systems Today 
There are three main issues with design system adoption today:
1. Measuring adoption is difficult:
How is my design system being used over time? By which teams, across which projects?
2. Unclear component usage patterns:
What new custom components were created lately? Which ones are emerging as a trend?
Which does my team need? What teams are doing a great job at adopting core components?
3. Component dependencies:
How is your component update going to impact the product and team?
How do you know if you’re making the right component improvements?
Design System is a Product 
Design systems have to evolve in parallel with the project and team that you’re working on. The way to grow a design system is to treat the design system as a product—an internal product.
Like any good product, there needs to be a way to get feedback and justify the time spent on maintaining the design system. Developers and the whole product team need to quickly see how well each component is performing and how components are connected to each other to make the right updates.
What is Omlet? 
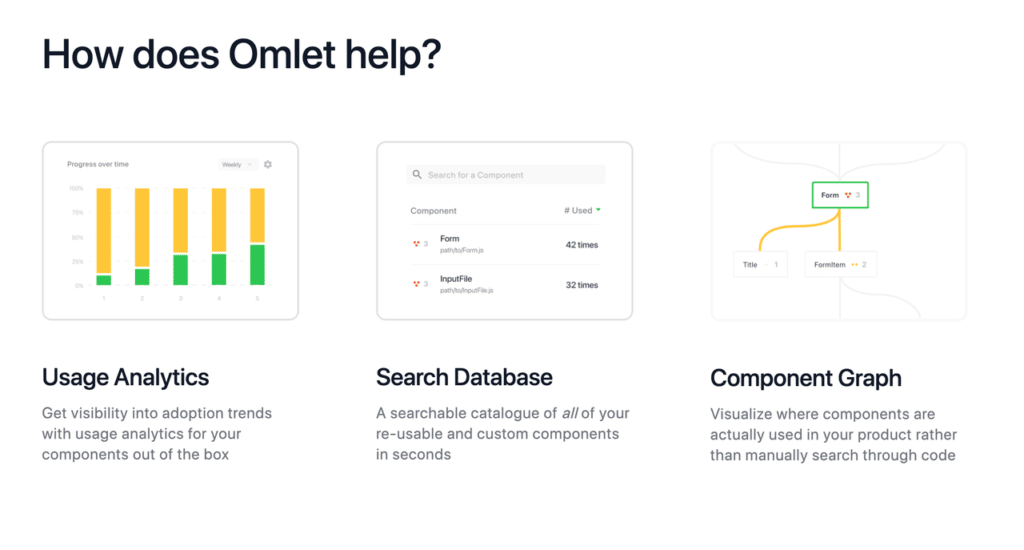
Omlet is a design system analytics tool that scans your codebase to detect components and their usage. You get real usage data from customizable charts to measure adoption across all projects and identify opportunities to improve your design system.
Regardless of what design tool you use or, like Zeplin, you can get started with Omlet!
Omlet Comes in Two parts
- Omlet CLI: detect components and analyze how they are used in your project(s).
- Omlet Web App: visualize the data from Omlet CLI so you can explore your components and their usage.
Omlet Solves Design System Problems 
- Measuring progress with sustainability: simple out-of-the-box charts to immediately track adoption. No custom scripts or visualizations.
- Identifying emerging patterns: find out which specific components are being created and used overtime. Drill into which projects and teams are using them.
- Being confident in your updates: component dependency visualization provides a detailed view of where components are used to understand how a change can impact projects and products.

“Having built a similar tool in the past in order to prove a design system’s worth to stakeholders, I’m happy I can simply use Omlet now and spend more time building components instead.”
—Andre Ruiz Rabello at Primer.io
Is Omlet Secure? 
The scanning process only happens with Omlet CLI, and only metadata such as how often components are used is uploaded to the web application.
Your code is never processed or stored in the cloud.
Share Feedback or Get Help 
The Omlet team would love to hear from you! Ping them at [email protected]. If you have any friends or colleagues that would like to try out Omlet, they can share an invite.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls