This is a guest post written by Rizel Scarlett, developer advocate at GitHub
My parents were born in Guyana, a country located in South America influenced by Amerindian, African, Indian, Chinese, British, Portuguese, and Dutch cultures. Although so many cultures have influence, Guyana is the only country in South America where the official language is English. However, they often speak an English Dialect called Guyanese Creole.

I love everything about Guyanese culture, including the music, food, and hilarious sayings. My mom always says: “Monkey mek he pickney til he spoil em,” which means “Keep it simple. Don’t ruin things by adding too much.” She would say this to me when I was adding too much seasoning as I cooked, or if I was adding too much glitter to an arts and craft project. We have a similar saying in tech. It’s an acronym: K.I.S.S., which stands for “Keep it simple, stupid.” I agree with this acronym but prefer to omit the word “stupid.”
Although the tech industry encourages us to keep things simple, have we really followed our own advice? When I reflect on the Internet and computing in the late 90s to early 2000s, I feel nostalgic for the simplicity I once experienced. I have memories of using Neopets, Millsberry, Limewire, AIM, The Doll Palace, My Scene Dazzling nails game, and most importantly, Myspace. Myspace provided so much simplicity that empowered and encouraged 11-year-old me to learn HTML and CSS as means of self-expression.


I miss those days! Naturally, we’ve introduced more complexity with the evolution of new tooling and faster web apps. The tech industry has moved on from HTML and CSS to React and TailwindCSS.
Writing JavaScript on the backend with Node.js is no longer revolutionary and surprising; it’s common. Now, we have newer, faster JavaScript runtimes, like Deno and Bun. While these technologies are fun, trendy, and sometimes helpful, I want to challenge you to ask yourself these questions:
- Is this level of complexity needed for my project?
- Are there areas where I can simplify?
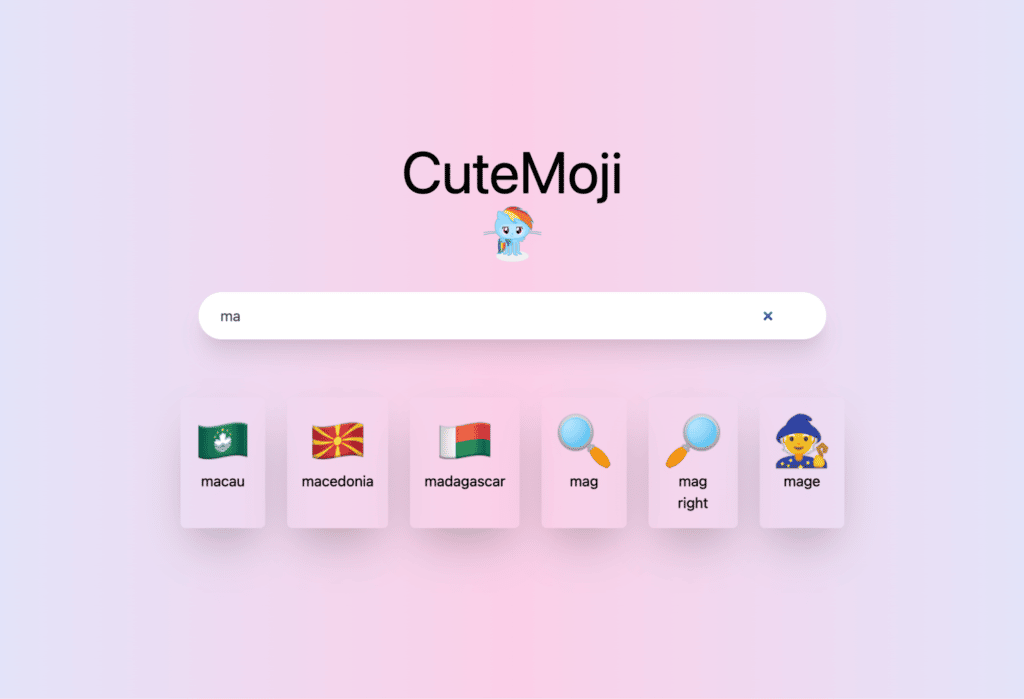
When I first joined GitHub as a Developer Advocate, I made a web app where you can search for an emoji by name. To build it, I used the following technologies:
- Next.js
- TailwindCSS
- Pulumi
- AWS S3
- Fuse.js
- GitHub’s API

In hindsight, I didn’t need to use all these technologies to build the site, especially since it only did one thing. Instead, I could have kept it simple by using HTML, CSS, JavaScript and hosting it on GitHub Pages.
GitHub Pages
GitHub Pages is one of GitHub’s first products launched in 2008 – the same year GitHub was founded. It enables developers to host static websites for free. GitHub Pages is a powerful option for storing static content for the following reasons:
- It’s free.
- It makes collaboration easy. Anyone can open a pull request to update the site.
- Your repository syncs with any changes you made to your site.
- While GitHub Pages comes with a default domain name like,
https://YOUR_USER_NAME.github.io/, it supports custom domains. - It uses customizable GitHub Action workflows for builds and deployments.
With all that being said, I realized that I’ve underutilized GitHub Pages, so I started to explore why I stopped using it.
Using GitHub Pages as a Beginner Developer
When I was a beginner developer, I only used GitHub Pages to host my first portfolio; that was the last time I used it. My reason: the GitHub platform scared me as a new developer, so I avoided it.
To remedy the issue that a new developer may come across, I developed a VS Code extension that deploys your website to GitHub Pages without leaving your IDE. I wrote a blog post with directions on how to install and use it, and I also wrote a blog about how I built the application if you’re curious.
Using GitHub Pages as an Experienced Developer
I’m not as scared of using GitHub anymore. I’ve been a developer since 2018, and I’ve gained more familiarity with GitHub and various JavaScript frameworks. However, GitHub Pages is known for hosting websites powered by HTML or Jekyll.
Configuring GitHub Pages to host a Next.js or Astro site was a pain. Recently, however, GitHub made it easier to host any static framework or static site generator on GitHub Pages through GitHub Actions.
Deploy Any Static Site Generator to GitHub Pages
GitHub Pages now uses customizable GitHub Action workflows to build and deploy code so that developers can control their authoring framework and deployment.
Learn more about how to deploy any static site generator or frontend framework to GitHub Pages.
More Resources for Using GitHub Pages
Here are some more resources for getting started with GitHub Pages to deploy your static site:
- Talk by Tommy Byrd on Using GitHub Pages with Actions to deploy Hugo sites in seconds
- The repository and ReadMe for my application Deploy Pages
- GitHub’s changelog announcement about GitHub Pages
- GitHub Blog Post about updates to GitHub Pages
- Youtube short by GitHub’s Kedasha demonstrating how to use a customized workflow to deploy a static site generator to GitHub Pages
If you’re using GitHub Pages and VS Code to deploy your website, consider adding GitLens to your toolbelt to enhance the visibility of your project history in your IDE.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls