In his GitKon 2022 session, Reynald Adolphe, senior developer advocate at Microsoft, explores a few hidden gems relative to Visual Studio Code (VS Code) that many are unaware of. Two main topics are covered: branch management and document management.
If you’re using Git with VS Code, try using the most popular extension in the world, now with team collaboration features.
Branch Management in Visual Studio Code
In respect to branch management, most developers are aware that they can use VS Code’s UI as an alternative to executing Git commands from the terminal to manage branches, including actions like creating a Git branch, renaming a Git branch, deleting a Git branch, and more.
However, there are many developers who are unaware that you can peer behind the scenes to see the Git commands VS Code executes when using its UI.
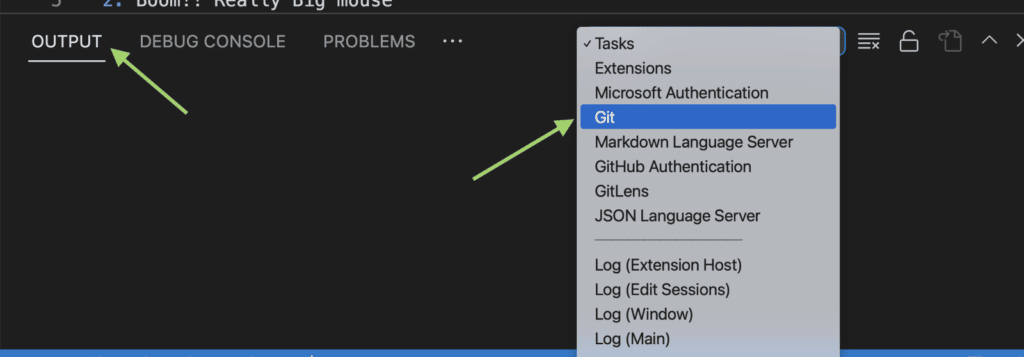
To do this, navigate to the terminal’s output and select Git from the dropdown menu, shown below.

Below, you can see how some common Git commands are done using VS Code, compared with the commands VS Code actually executes. It’s not always what you might think.
For example, for creating a branch and switching a Git branch, VS Code uses the Git checkout command, rather than Git branch and Git switch, respectively.
- Creating a Git Branch:
- Options in Git terminal:
git branch branch-namegit checkout branch-name
- VS Code execution:
git checkout -q -b branch-name
- Options in Git terminal:
- Switching a Git Branch:
- Options in Git terminal:
git switch branch-namegit checkout branch-name
- VS Code execution:
git checkout -q branch-name
- Options in Git terminal:
- Renaming a Git Branch:
- Option in Git terminal:
git branch -m new-branch-name - VS Code execution:
git branch -m new-branch-name
- Option in Git terminal:
- Deleting a Git Branch:
- Option in Git terminal:
git branch –d branch-name - VS Code execution:
git branch –d branch-name
- Option in Git terminal:
Information like this is most useful for those new to Git and unfamiliar with terminal commands, but are curious about what VS Code is doing behind the scenes. But this output screen can also be handy for those already familiar with the terminal and curious about new commands.
New to Git? Check out the GitKraken Learn Git center to explore beginner, intermediate, and advanced actions with tutorials, articles, and cheat sheets.
Document Management in Visual Studio Code
VS Code is often used for document management. While the document management capabilities of VS Code aren’t often talked about, it’s a very useful hidden gem.
Documentation management in VS Code can be for the following tasks (but not limited to):
- Simple note taking
- Tech APIs
- Keeping track of code snippets
Markdown
Markdown is the main syntax that is used for documentation management in VS Code, although there are alternatives.
Some excellent resources for getting started with markdown include:
- https://www.markdownguide.org/
- https://www.markdowntutorial.com/
- https://www.w3schools.io/file/markdown-introduction/
Markdown is essentially a simpler form of HTML, so there’s a low learning curve, which comes with benefits.
There are lots of extensions available to simplify the process of using markdown in VS Code, such as GitDoc, which treats your markdown like a word document by auto committing to your repository. This is just one of many of its features.
Others feutres GitDoc offers include:
- Auto-pulling
- Squashing versions
- Undoing versions
- Restoring versions
Other extensions to consider for documentation management in VS Code include:
The fact that you can save your documentation to a private repository makes it accessible anywhere. Better yet, if you’re using vscode.dev, you can modify your documentation and code from any browser, even from an iPad.
The importance of document management especially with the ease of VS Code is a gem that should not be ignored.
Manages Branches and Documents with Visual Studio Code
Lack of proper branch and document management can make life difficult as a developer, while mastering these techniques, and leveraging tools like GitLens for VS Code and others mentioned in this article can make your work life much smoother.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls