Code reviews can quickly become code catch-ups – you’re sifting through countless commits, trying to understand the story behind a particular piece of code. Who made this change? When was this pushed? Which files were modified? These blockers can make code reviews feel like wasted time digging through the project’s commit history.
That’s where GitLens comes into play, providing powerful Git functionalities right into VS Code. This article dives into common pain points that many developers experience during code review and provides insight into how GitLens’ features can turn those reviews from painful catch-ups into valuable learning opportunities.
Navigating Complex Commit Histories

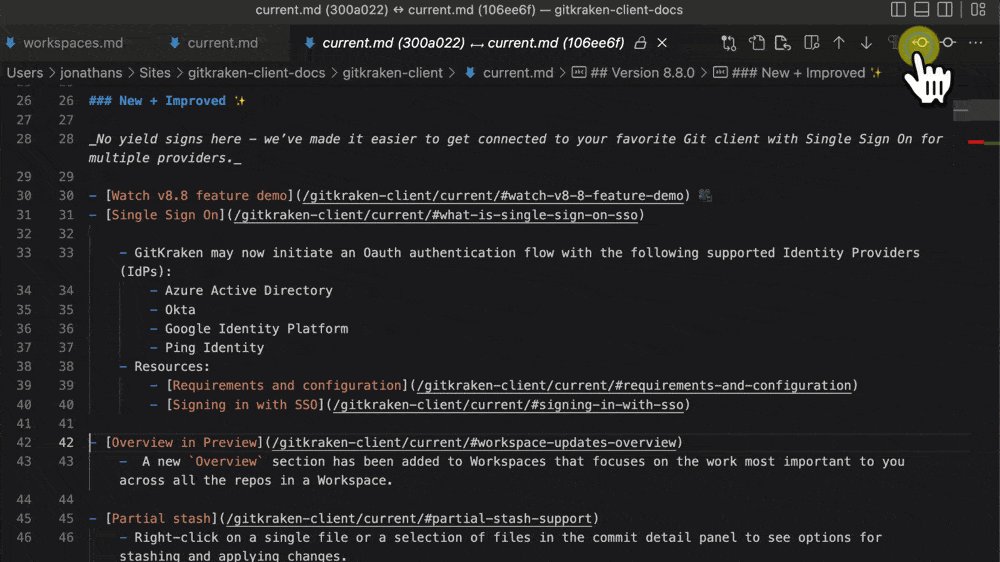
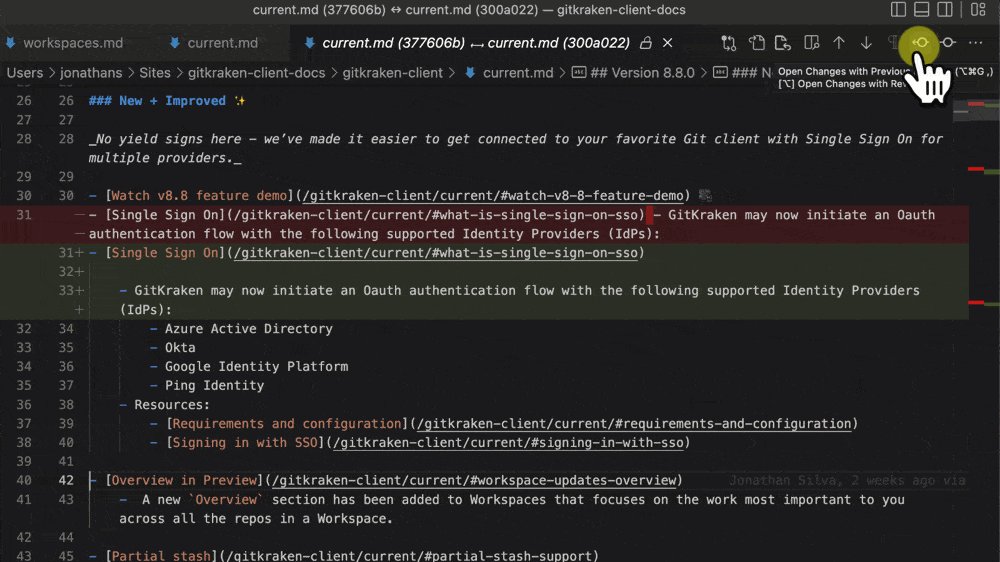
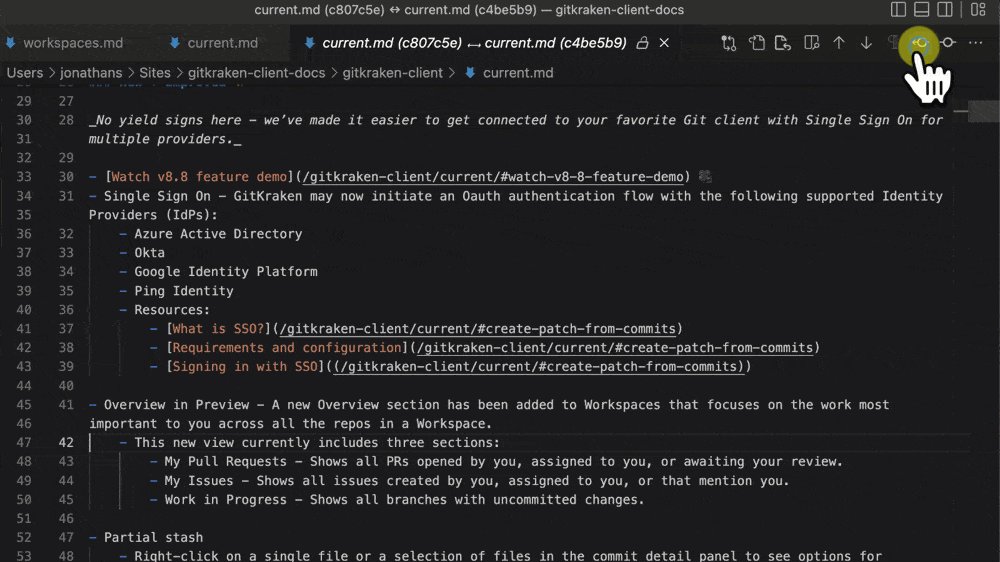
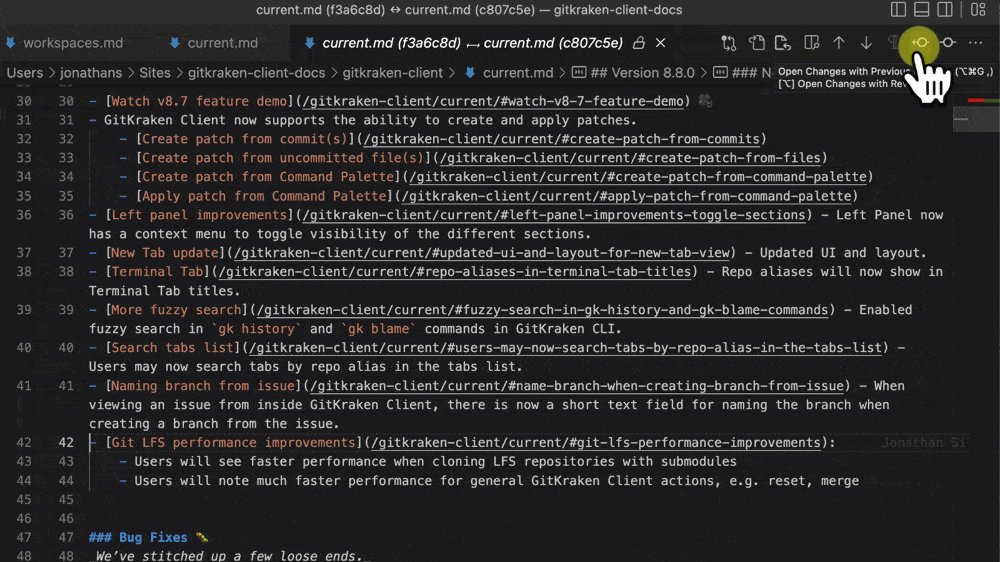
Developers often struggle to efficiently trace the history of changes, which can hinder their understanding of the project’s evolution. GitLens addresses this with its Revision Navigation tools, including commands like Open Changes with Previous Revision and Open Changes with Next Revision.
These commands allow you to view the differences between commits directly within the editor, making it easier to see how files have changed over time and why those changes were made.
How It Helps: These tools allow you to navigate between different versions of a file quickly, making the process of tracking changes much more straightforward. This is particularly helpful in identifying when bugs were introduced or when significant changes were made.
Enhancing Accountability: Identifying Code Ownership

Knowing who wrote a line of code and understanding the context behind a change are crucial for effective code reviews. The Current Line Blame feature in GitLens subtly displays blame annotations at the end of each line, indicating the author, the date, and the commit message. This feature can be toggled on and off, providing flexibility depending on your needs.
How It Helps: This instant access to commit history at the line level enhances transparency and accountability, allowing team members to quickly identify who to approach for further clarification on specific changes.
Advanced Insights with Git CodeLens

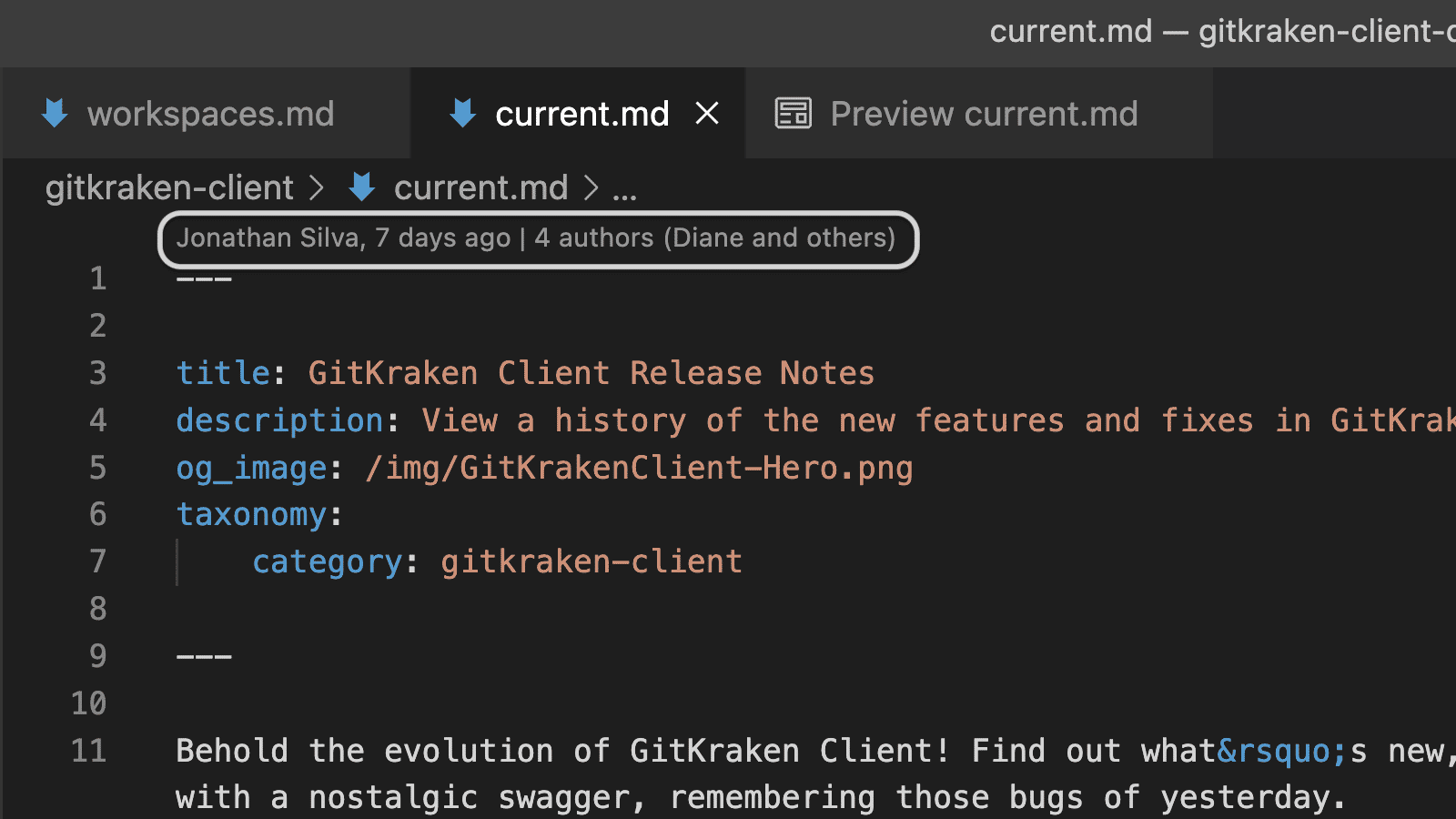
Sometimes, developers need deeper insights into the code they are reviewing. GitLens enhances this through CodeLens, which adds contextual and actionable authorship information at the top of each file and at the beginning of each block of code.
How It Helps: CodeLens enriches your VS Code experience by displaying historical data directly in the source code view, which can be especially useful during peer reviews or when onboarding new team members. It allows developers to see the evolution of code blocks without leaving their editor, promoting a better understanding of codebase changes.
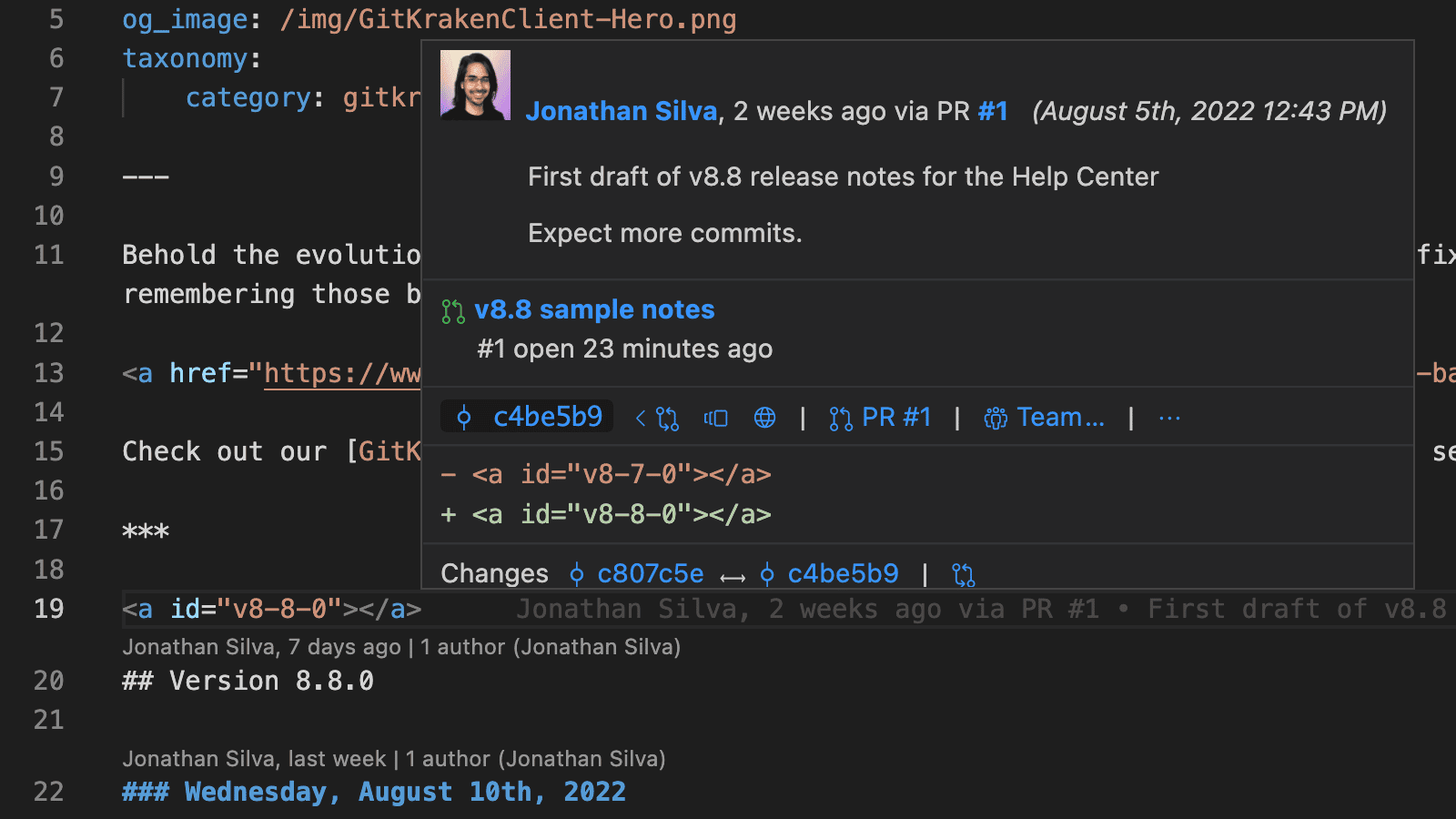
Accessing Commit Details

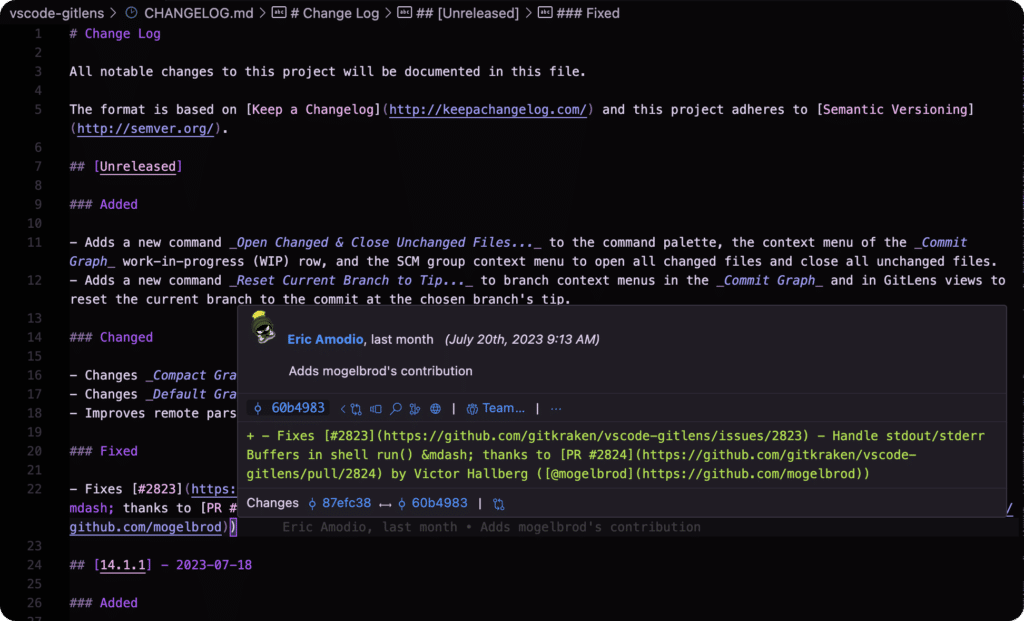
Accessing detailed commit information quickly without disrupting your coding flow is vital. Status Bar Blame and Line Blame in GitLens provide easy access to detailed commit data, such as the author, date, and commit messages, directly from the status bar and hovers that reveal rich details and actions.
How It Helps: These features allow developers to get a snapshot of the commit history and details without needing to switch contexts or navigate away from their current workspace. This immediate access facilitates quicker decision-making and more informed code reviews.
Managing and Sharing Code Changes
Collaboration and timely feedback are key to efficient code reviews. Cloud Patches in GitLens streamline this process by allowing developers to share changes easily before formalizing them into a pull request, enabling you and your team to significantly speed up the review process.
How It Helps: With Cloud Patches, teams can discuss and iterate on changes easily. Developers can share a link to their code modifications, receive feedback, and make adjustments before the changes are finalized, reducing the overhead typically associated with pull requests.

Use Case: Collaborative Coding with GitLens
Developers often need help managing feedback across multiple platforms and coordinating with team members who may need to be on the same page. This use case dives into ways GitLens addresses these common pains by integrating enhanced repository management and real-time collaboration tools within VS Code.
Managing multiple projects can lead to a cluttered workflow, where crucial details get lost and syncing up with teammates becomes time-consuming. Workspaces organize all repositories in one accessible location, simplifying the monotonous routine of switching between projects and reducing onboarding barriers so new devs can get started on projects quickly.
Switching between coding and repository hosting services to check pull requests or update issues is a significant disruption. GitLens minimizes interruptions by keeping all necessary information within the IDE, like CI statuses, latest pull requests, and active issues. This integration means developers can stay in their coding flow, making decisions based on real-time data without losing context or momentum.
GitLens Pro is designed for professional development teams and provides features like Launchpad, Cloud Patches, and rich integrations with Jira for use on private repositories and enterprise-level repositories. This aids in faster decision-making, ensuring that all team members are aware of the most recent changes and project statuses.
Frequently Asked Questions (FAQ’s)
How to Enable GitLens in VS Code
To enable GitLens in VS Code, first open VS Code. Then, go to the Extensions Marketplace by using the keyboard shortcut Ctrl+Shift+X (or Cmd+Shift+X on Mac).
In the search bar, type “GitLens” and click on the install button next to the GitLens extension. After installation, GitLens will be active and available on your sidebar for immediate use.
How to Commit in GitLens
To commit changes using GitLens, you can use the Source Control menu in VS Code. Stage the changes you wish to commit, then open the Command Palette with Ctrl+Shift+P (or Cmd+Shift+P on Mac), and type GitLens: Create Commit. Then, follow the prompts to complete your commit.
How to Rebase in GitLens
Rebasing in GitLens can be initiated from the Command Palette. Press Ctrl+Shift+P (or Cmd+Shift+P on Mac), type GitLens: Rebase and select it.
Then, enter the branch you want to rebase onto and follow the interactive rebase process to reorder, edit, or squash your commits as necessary.
How to Change GitLens Avatar
To change your GitLens avatar, you’ll need to change your avatar on the platform that hosts your repository (e.g., GitHub, GitLab, etc.). GitLens integrates with these services and will automatically use your profile picture from the respective service as your avatar within VS Code.
How to Connect GitLens to GitHub
To connect GitLens to GitHub, ensure you have GitHub configured as your repository’s remote. Then, open the Command Palette in VS Code with Ctrl+Shift+P (or Cmd+Shift+P on Mac) and navigate through GitLens settings to integrate GitHub.
You’ll need to authenticate GitLens with GitHub when prompted, allowing it to access your GitHub repositories.
Conclusion
These are just a few reasons why GitLens is the top Git extension for the Visual Studio Code marketplace. It’s loaded with powerful features designed to tackle common Git challenges developers face, making it easier to manage complex projects and maintain high-quality code standards. Try it out yourself – download it on the VS Code marketplace today!
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls






