Here at Axosoft, one of the most-used tools, unsurprisingly, is the humble text editor. No matter what kind of developer you are, you likely have your own setup for the editor you use: theme, keyboard shortcuts, add-ons; everything configured just the way you like it.
At Axosoft, the most popular editor of choice—by far—is Atom: GitHub’s functional, flexible, open-source, cross-platform editor. Out of the box, Atom is a very capable app that doesn’t take long to feel familiar. But its real strength lies in its extensibility and hackability. This is a real boon to developers with their own unique requirements, languages, preferences and habits. Should you need to, you can tweak config files, or create entire plugins to extend Atom’s base functionality.
These days, there are lots of packages available for Atom, and they’re easy to browse and install from within the app. Here’s a roundup of some of the most-used packages around the Axosoft office.
Our 6 Most-Used Atom Packages
1. linter/linter-eslint
https://atom.io/packages/linter
https://atom.io/packages/linter-eslint
The most popular plugin with our devs, is a combination of two plugins for linting code. A linter is a program that assesses code for probable errors and for enforcing a consistent coding style. The base linter, combined with a JavaScript linter installed on top of the base, is the combo of choice with developers at Axosoft. Syntax typos begone!
2. highlight-selected
https://atom.io/packages/highlight-selected
As you may have guessed, the “Highlight Selected” package highlights your selection; in fact, it highlights all instances of that selection in the document. Simple, but effective if you need a quick reference to all visible instances of a string.
3. pigments
https://atom.io/packages/pigments
Pigments is an indispensable package if you’re working with colors and variables. Pigments highlights all color values (hex, rgb, rgba) with the color that value represents. Among other settings, you can choose the “marker type,” opting for, say, a color dot next to the color value rather than highlighting it in that color.
Pigments supports precompilers, too, so you can use Stylus, Less, Sass, or Scss and it’ll highlight functions and variables that represent colors. Need examples? Well, we all know that Chuck Norris’s hex value is #bada55, but here are a few Stylus suggestions for you:
rocky = #ba1b0a
ringo-starr = alpha(#bea71e, 0.5)
whats-that-smell = #badc0d
whats-that-other-smell = #faece5
4. minimap
https://atom.io/packages/minimap
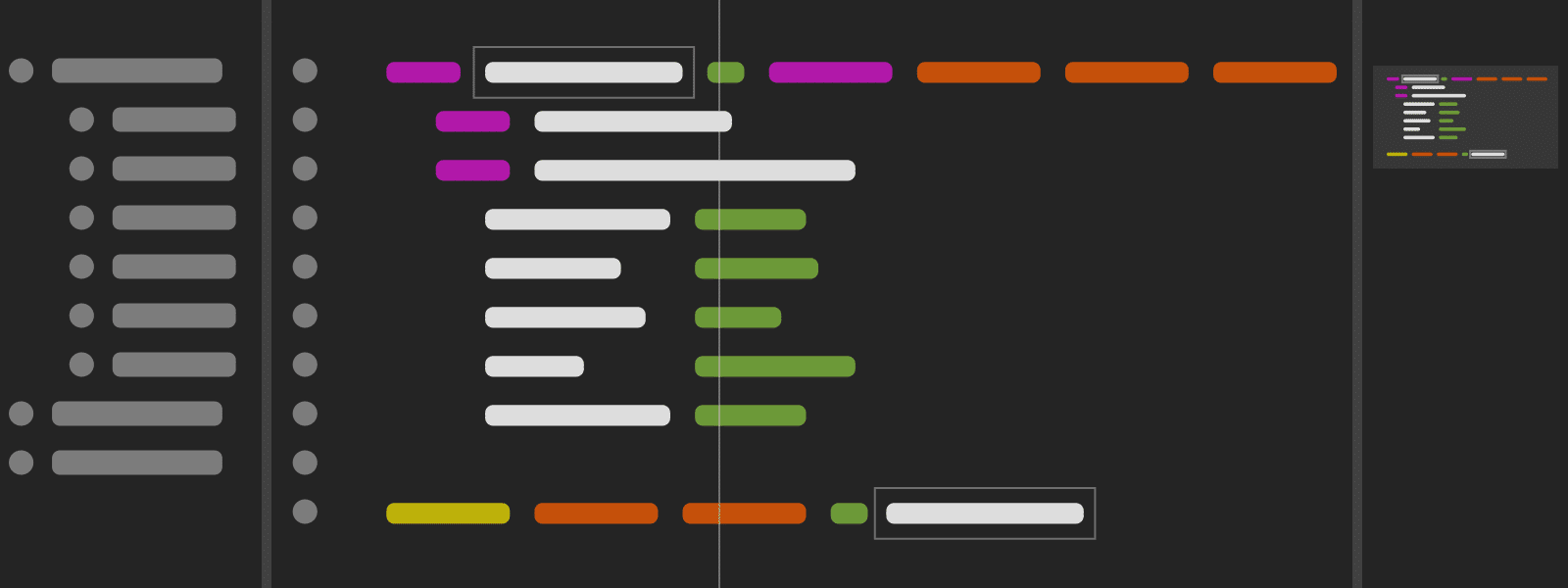
Minimap offers an at-a-glance graphical preview of the current document’s entire source code. The package’s home page shows the copious configuration options, but even without setting those, Minimap offers a really easy way to work out where you are in your code, and quickly get to where you need to be.
Combine this package with the minimap-highlight-selected package to see all your selections in the map!
5. regex-railroad-diagram
https://atom.io/packages/regex-railroad-diagram
Do regular expressions fill you with the kind of dread otherwise reserved for dental surgery, high school reunions, going to the DMV, or, actually having dental surgery at your local DMV performed by one of your old high school friends? If so, Regex Railroad Diagrams might be the answer to your prayers. This package offers a visual view of your regular expressions so it’s easier to debug their behavior.
6. rulerz
https://atom.io/packages/rulerz
Where did my cursor go? Where am I in this row? I’m frightened! If only there was a little vertical bar that followed my cursor on the screen, subtly giving me a visual reference for where I am!
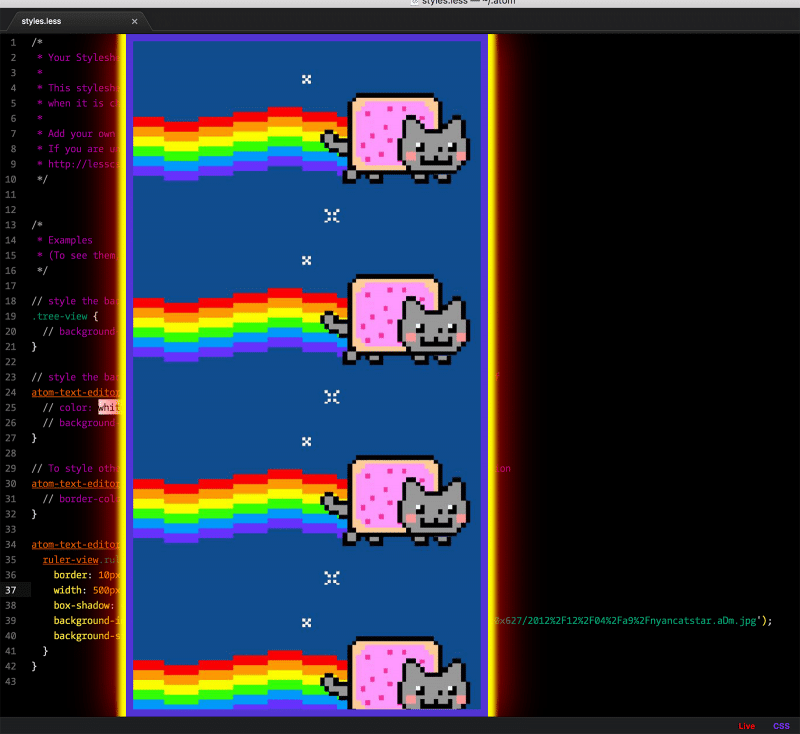
Ah, there’s a package for that. Rulerz gives you a simple vertical rule to help you know where you are. What’s more, it’s customizable, thanks to Atom’s stylesheet. Here’s a modest example:
atom-text-editor.is-focused::shadow {
ruler-view.rulerz {
border: 10px solid #5234d4;
width: 500px;
box-shadow: 0px 0px 10px 10px #ff0, 0px 0px 100px 10px #f00;
background-image: url('http://i.amz.mshcdn.com/AMO_a36WMI0rtWvQfnvIO8M_PZA=/1200x627/2012%2F12%2F04%2Fa9%2Fnyancatstar.aDm.jpg');
background-size: contain;
}
}Gives you:

Ah, that’s better. And you are most welcome.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls