Programming is an art and a science, and while we often focus on things like performance and integrations, there’s something else that deserves attention—aesthetics.
Okay, maybe not just as crucial. But the way our tools look and feel can impact productivity and comfort. A well-chosen Visual Studio Code (VS Code) theme isn’t just about style—it enhances readability, reduces eye strain, and makes long coding sessions more enjoyable.
Whether you’re looking for a high-contrast dark theme or a softer, eye-friendly palette, there’s a perfect fit for everyone. In this article, we’re exploring the top VS Code color themes for 2025 to help you find the best one for your workflow.
What are VS Code Themes?
When you first launch VS Code, it greets you with a default theme – which is nice, but it’s pretty basic. Why settle for default when you can customize? VS Code themes can change how you interact with your code, with different colors and contrasts can help you quickly skim through code, reduce eye strain, and cater to accessibility needs.
Whether you stick to one theme forever or love to switch things up now and then, changing your theme can rejuvenate your IDE and make coding a visually enjoyable experience.
Updated for 2025: We’ve refreshed this list with the latest and most popular VS Code themes for 2025. Explore the newest picks below!
10 Trending VS Code Themes
Monaspace
Monaspace utilizes traditional monospaced typeface from way back in the teletype machine era. You can choose from five different fonts and three variable axes, allowing for a more nuanced and expressive presentation of code.
It also introduces an innovative feature called “Texture Healing,” which optimizes the spacing within the monospaced grid to even out the density of characters. This approach enhances readability by adjusting narrow and wide characters and preserves the classic monospaced appearance, making it a standout choice for those who value both tradition and innovation in their coding environment.
Catppuccin
Fan-favorite Catppuccin has 4 creamy pastel color options that blend beautifully to create a soothing coding environment. This theme, available in three different dark modes and one light, is especially good for long hours of coding, providing a soft, gentle background that reduces strain without sacrificing clarity.
Tokyo Night
Tokyo Night is a sleek, dark theme inspired by Tokyo’s vibrant nighttime skyline. With deep blues, purples, and well-balanced contrast, it provides a visually striking yet comfortable coding environment. Designed for developers who prefer dark mode, it enhances syntax clarity and keeps your workflow focused and distraction-free.
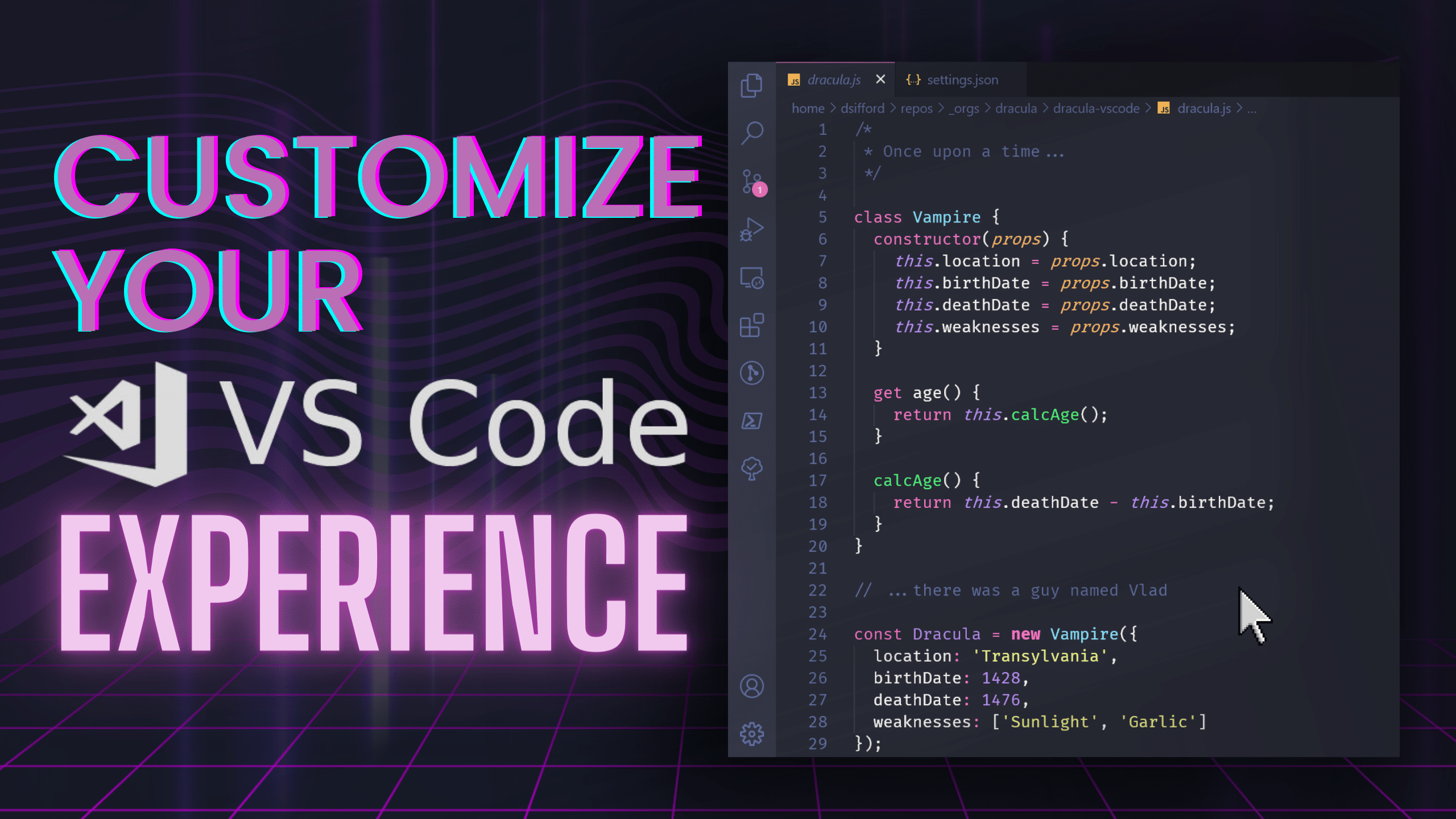
Dracula
Dracula is the go-to theme for many devss for its bold use of contrast and vibrant colors that make different elements of the code stand out distinctly. But it’s not just about looks – this vampiric theme helps reduce eye strain in low-light conditions.
Ayu
Ayu is a modern, minimalistic theme designed for coders who appreciate soft, well-balanced colors. Available in three variations—Dark, Mirage, and Light—it provides flexibility while maintaining a clean, distraction-free workspace for developers who love simplicity.
Dainty
Sleek, minimal, and modern—Dainty is perfect for developers who prefer a refined look without excess visual noise. Available in both light and dark variations, it provides a clean and elegant environment for writing code.
GitHub Theme
GitHub Theme mirrors the colors of GitHub, providing a seamless transition from web to editor. It has various GitHub Light and Dark themes, including support for various forms of color blindness, making it one of the most accessible themes available, ensuring that everyone can code comfortably.
Atom One Dark
Atom One Dark, one of the best-rated One Dark theme ports on the marketplace, features full Workbench theming. It offers a fine balance between contrast and saturation, enhancing readability without overwhelming the eyes. It’s a solid choice for developers who spend long hours coding and need a theme that can keep up.
Houston
Houston is designed with a space-inspired aesthetic, featuring cool blues, minty greens, and soft purples that reflect the vastness and mystery of the cosmos. It’s perfect for those who want their workspace to be as inspiring as the universe.
Night Owl
Night Owl is crafted with a focus on reducing blue light, making it ideal for developers who work late into the night. Its carefully chosen color palette helps prevent eye strain and maintains focus.
Matcha
Matcha offers a unique blend of earthy green and gray tones, evoking a sense of calm and focus essential for effective coding. It’s refreshing and different, perfect for those looking to add a touch of “cottage-core” personality to their editor.
Frequently Asked Questions
How to change your color theme in VS Code?
To change your color theme in Visual Studio Code, you can open the Color Theme picker by navigating through File > Preferences > Theme > Color Theme on Windows or Code > Settings > Theme > Color Theme on macOS. Alternatively, you can use the keyboard shortcut Ctrl+K Ctrl+T on Windows or Cmd+K Cmd+T on macOS to open the theme picker directly.
Once open, you can browse through the themes using the cursor keys and select the one you prefer by pressing Enter. The changes will apply immediately to your workspace.
Which VS Code theme is best for eye strain?
There are many themes that implement specific colors meant to reduce eye strain, but the High Contrast theme in Visual Studio Code is a good starting point, especially under various lighting conditions or for those with certain visual impairments.
This theme enhances visibility and reduces glare, which can help minimize eye strain during extended periods of coding.
Where are VS Code themes stored?
VS Code color themes are stored within your user settings. Typically, when you install a new theme, it modifies the workbench.colorTheme setting in your settings.json file located in your user profile directory. This file controls the appearance settings across your VS Code environment. You can find and modify theme settings directly in this file if you wish to make more detailed customizations.
Can I create my own VS Code color themes?
Yes! It’s easy to create your own custom VS Code color themes. Start by customizing your colors in your user settings, then generate a theme definition with the file in the Developer: Generate Color Theme From Current Settings command. From there, VS Code’s Yeoman extension generator will help you generate the rest of the extension.
You can learn more by checking out the Create a new Color Theme topic in VS Code’s Extension API section.
Final Thoughts
Incorporating a new VS Code Color theme like these into your VS Code setup can dramatically improve your coding environment, making it a personalized space that not only looks good but also enhances your ability to work effectively.
While you’re playing around with colors and fonts, don’t forget to enhance your coding experience with GitLens, which can add insightful annotations and powerful source control management tools directly in your editor! GitLens is part of the GitKraken DevEx platform, providing powerful source control management, deeper Git insights, and seamless team collaboration—all within your editor! Whether you’re coding solo or as part of a team, these themes and tools can help you code better, faster, and with more style.